Search Themes
Search for themes and categories
Block Library - Shadcn Templates
27 themes in this category

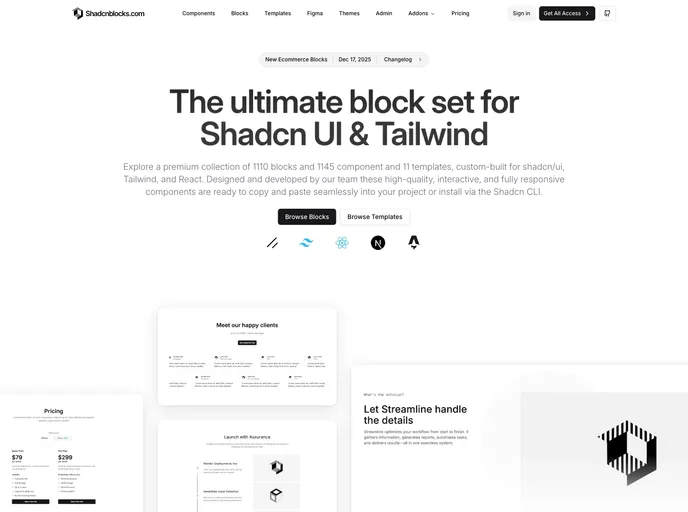
Shadcnblocks
by shadcnblocks
The ultimate block set for shadcn/ui & Tailwind. 1110+ blocks, 1145+ components, and 11 templates for React, Next.js & Astro.

Magic UI
by magicuidesign
UI Library for Design Engineers. Animated components and effects you can copy and paste into your apps. Free. Open Source.

AI Elements by Vercel
by vercel
AI Elements is a component library and custom registry built on top of shadcn/ui and Vercels AI SDK to help you build AI-native applications faster. It provides pre-built components like conversations, messages and more.

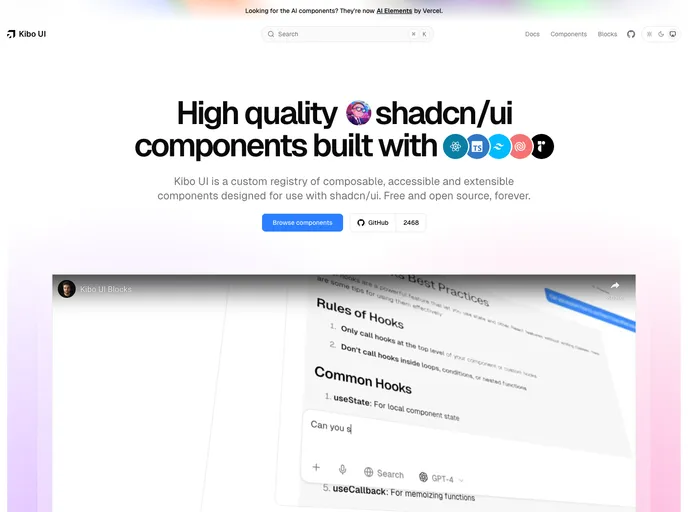
Kibo UI
by haydenbleasel
A custom registry of composable, accessible and open source shadcn/ui components.

Aceternity UI
by aceternity
Popular copy/paste React and tailwind component library.

Skiper UI
by skiper-ui
Outstanding and unique react and shadcn/ui components. A selection of rare blocks and components.

Prompt Kit
by ibelick
Core building blocks for AI apps. High-quality, accessible, and customizable components for AI interfaces.

Tailark Blocks
by tailark
Shadcn marketing blocks

Launch UI
by launch-ui
Landing page kit built with React, Shadcn/ui and Tailwind that you can copy/paste into your project.

Spectrum UI
by arihantcodes
Spectrum UI is a collection of re-usable components built using Aceternity UI Magic UI and ShadCN UI that you can copy and paste into your apps.

Myna UI
by praveenjuge
TailwindCSS and shadcn/ui UI Kit for Figma and React

Aceternity UI Pro
by aceternity
Amazing premium UI Kit & templates for Tailwind, Nextjs, and React.

Pro Motion Primitives
by ibelick
Motion-Primitives Pro helps you ship websites that feel alive with handcrafted motion components, sections, and templates.

Magic UI Pro
by magicuidesign
50+ beautiful sections and templates built with React, Typescript, Tailwind CSS, and Framer Motion.

Pro version of Cult UI - Blocks and components built with React, Typescript, Tailwind CSS, and Motion

Tremor
by tremorlabs
Copy & Paste React components to build modern web applications.

Motion Primitives
by ibelick
UI kit to make beautiful, animated interfaces, faster. Customizable. Open Source.

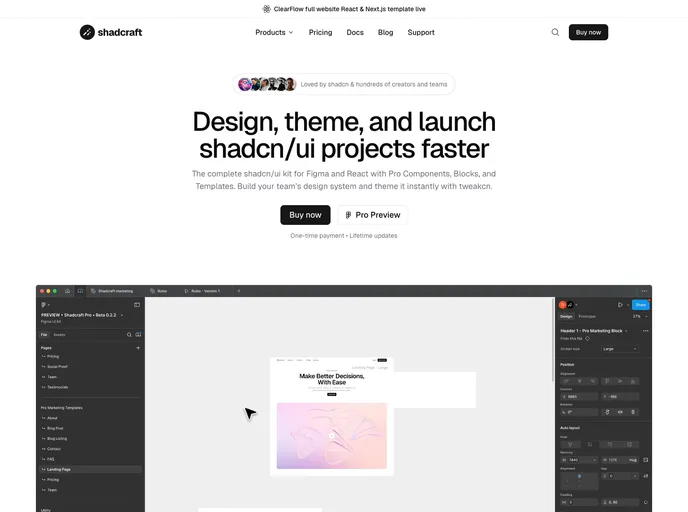
Shadcraft
by Shadcraft
A premium React component library that gives you production-ready shadcn/ui layouts, perfect visual parity with Figma, and fast, scalable builds out of the box.

Eldora UI
by karthikmudunuri
Eldora UI is a collection of re-usable components that you can copy and paste into your web apps. It primarily features components, blocks, and templates.

Kokonut UI
by kokonut-labs
Collection of components built for Next.js and React with Tailwind CSS and shadcn/ui

8bitcn UI
by theorcdev
A set of retro-designed, accessible components and a code distribution platform. Open Source. Open Code.

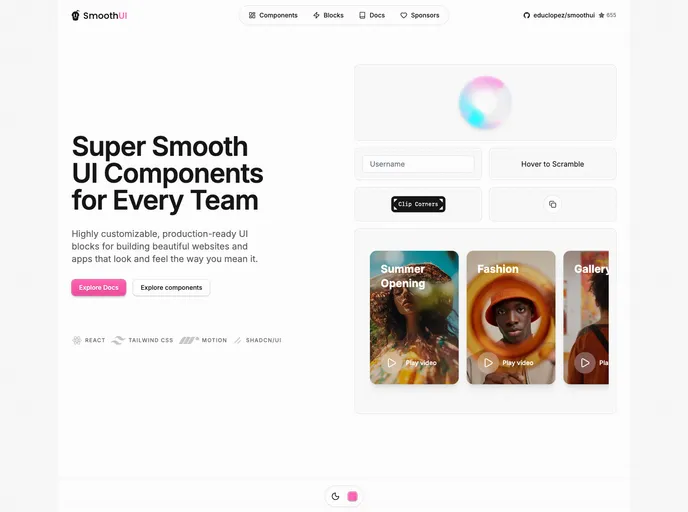
Smooth UI
by smoothui
Highly customizable, production-ready UI blocks for building beautiful websites and apps that look and feel the way you mean it.

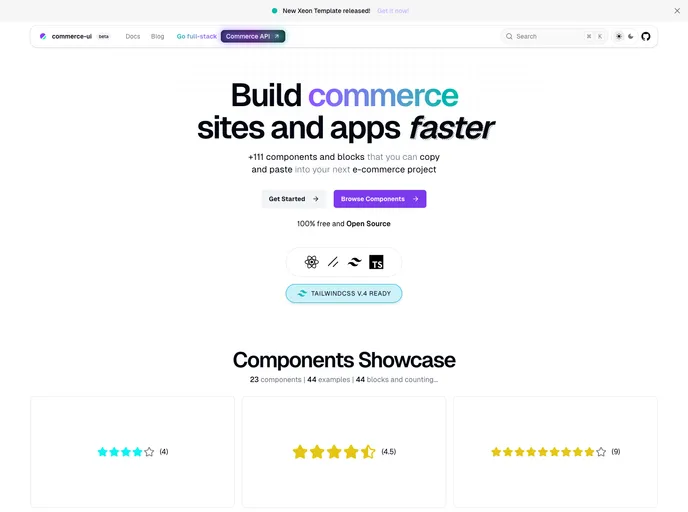
Commerce UI
by stackzero-labs
Components, blocks and examples to build e-commerce storefronts and apps. Everything you need to create beautiful online stores.

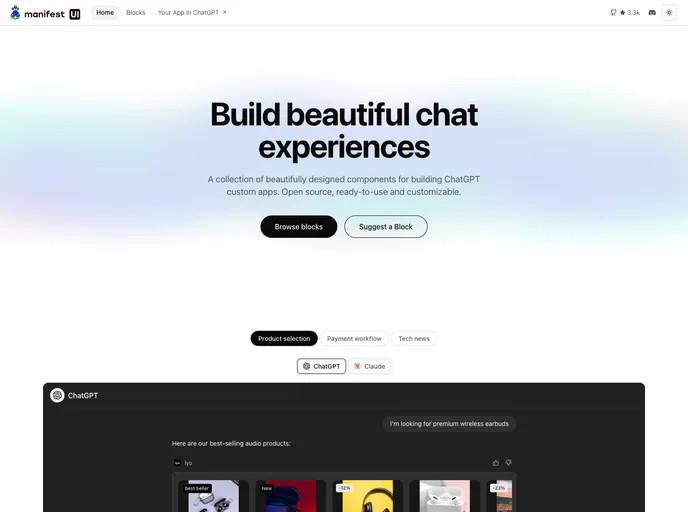
Manifest UI
by manifest
A component library for building ChatGPT Apps and MCP Apps.

Shuffle UI Kit Bundle
by shuffle
Incredible ui kits for Tailwind, Bootstrap & Shadcn/UI.

Simple AI
by simple-ai
Components and blocks to easily build AI apps. A collection of ready-to-use UI components designed specifically for AI-powered applications.

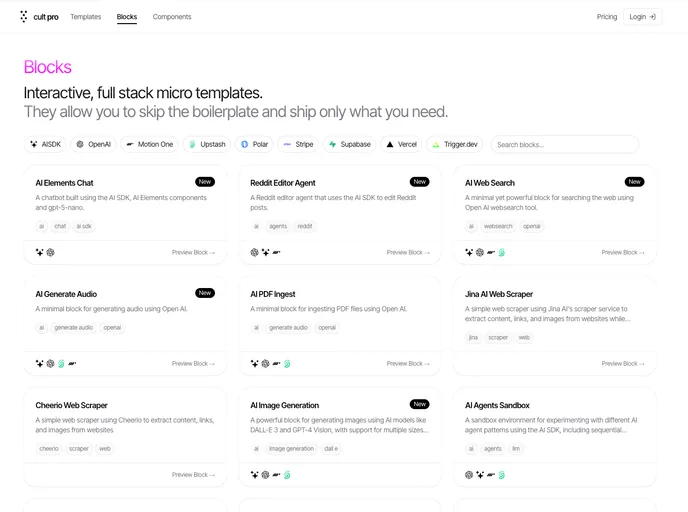
Cult Pro Blocks
by newcult
A powerful set of fullstack templates for Nextjs, Tailwind & Shadcn
