Search Themes
Search for themes and categories
Radix UI - Shadcn Templates
39 themes in this category

Shadcn UI
by shadcn-ui
shadcn/ui is a collection of beautifully designed, accessible, and customizable UI components for React, built on top of Radix UI and styled with Tailwind CSS. Shadcn revolutionized UI libraries with a copy-paste model, giving developers full control without dependencies. Its component registry l...

Cook
by engageintellect
An ultra-modern, visually-rich, bento ui using Next.js, PocketBase, shadcd/ui, tailwind css, magic-ui, and zod.

Animate UI
by imskyleen
Fully animated, open-source component distribution built with React, TypeScript, Tailwind CSS, Motion, and Shadcn CLI. Browse a list of components you can install, modify, and use in your projects.

Launch UI
by launch-ui
Landing page kit built with React, Shadcn/ui and Tailwind that you can copy/paste into your project.

Radix UI
by radix-ui
Radix Primitives is an open-source UI component library for building high-quality, accessible design systems and web apps. Maintained by @workos.

Chadnext
by moinulmoin
ChadNext - Quick Starter Template for your Next project includes Next.js 15 App router, Shadcn UI, LuciaAuth, Prisma, Server Actions, Stripe, Internationalization and more.

Tauri UI
by agmmnn
Create modern Tauri desktop apps in just a few simple steps with shadcn/ui. React, Next.js, Sveltekit.

Origin UI
by origin-space
Origin UI is an extensive collection of copy-and-paste components for quickly building application UIs. Powered by Tailwind CSS and React.

Assistant UI
by assistant-ui
Typescript/React Library for AI Chat

React Native Reusables
by mrzachnugent
Bringing shadcn/ui to React Native. Beautifully crafted components with Nativewind, open source, and almost as easy to use.

Relivator Nextjs Template
by blefnk
relivator: next.js 15 react 19 ecommerce template ▲ better-auth polar shadcn/ui tailwind drizzle orm typescript ts radix, postgres neon, app router saas commerce ecommerce shop pricing payments dark mode full stack free more stars more features

Shadcn Extension
by belkacemyerfa
An open source component collection , that extends your ui library , built using shadcn component

UI
by nyxb-ui
Fusion UI library combining Shadcn/UI and MagicUI. Featuring 150+ free and open-source components built with React, Typescript, Tailwind CSS, and Framer Motion. Create stunning, responsive interfaces effortlessly. 100% open-source.

Shadcn Phone Input
by omeralpi
Customizable phone input component with proper validation for any country. Built on top of shadcn.

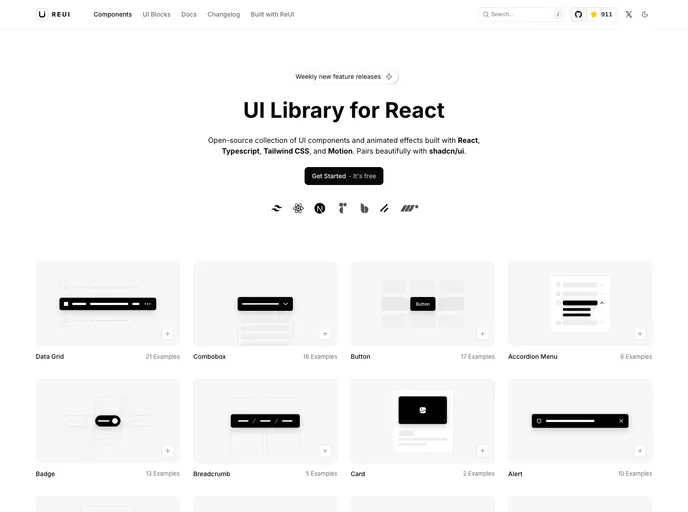
ReUI
by keenthemes
Open-source collection of UI components and animated effects built with React, Typescript, Tailwind CSS, and Motion. Pairs beautifully with shadcn/ui.

Astro Nomy
by mickasmt
Differents pages and examples apps built with Astro v4.5, shadcn/ui & react js. Open Source.

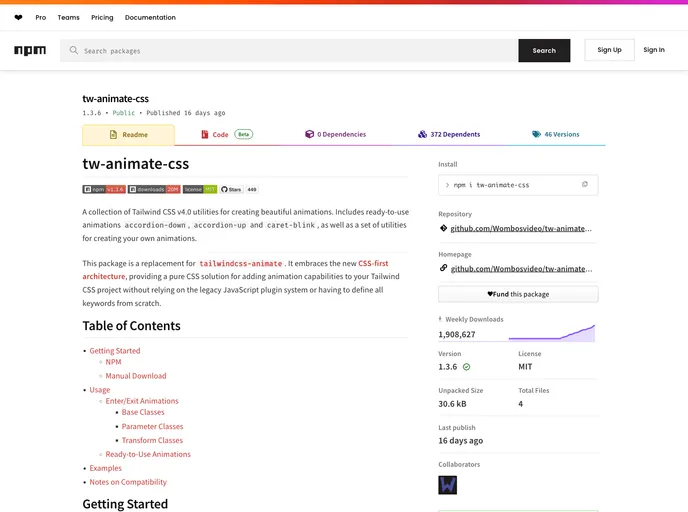
Tw Animate Css
by wombosvideo
TailwindCSS v4.0 compatible replacement for `tailwindcss-animate`

Astro Erudite
by jktrn
An opinionated, unstyled static blogging template—built with Astro, Tailwind, and shadcn/ui.

Gradient Picker
by illyism
Fancy Gradient Picker built with Shadcn UI, Radix UI and Tailwind CSS.

Shadcn Calendar Component
by sersavan
A calendar date picker component designed with shadcn/ui

Enjoytown
by avalynndev
A website where you can watch drama, anime, movies and tv shows for free. crafted using next.js and shadcn/ui

Fluid
by frontvibe
Fluid is a Hydrogen theme that lets you easily build Shopify headless storefronts by organizing your content with Sanity.

UI Colorgen
by mickasmt
An application designed to assist you with color configuration of shadcn/ui !

Firestarta
by uixmat
Next.js SaaS boilerplate with NextAuth, Prisma, Supabase, Shadcn/ui & Lemon Squeezy Subscriptions

Primitives
by radix-ng
Angular port of Radix UI Primitives. Accessible. Customizable.

Carhive
by eduamdev
A car rental website built with Next.js (App Router) and TypeScript featuring dynamic routing, a responsive UI with Tailwind CSS, Clerk authentication, Vercel Postgres, Drizzle ORM, and Cloudinary for images. It includes search filters, an infinite logo slider, and Stripe integration

Next Entree
by redpangilinan
Next.js 14+ starter template with app router, shadcn/ui, typesafe env, icons, and configs setup.

Astro Shadcn UI Template
by area44
This template helps you build apps with Astro, Tailwind CSS, and Shadcn UI.

Dialog Stack
by haydenbleasel
Composable stacked dialogs for shadcn/ui

Chef Gpt
by giacomogaglione
Recipe Generator powered by OpenAI and ChatGPT. Built with Next.Js 14 Server Actions, Supabase, Clerk, Tailwind CSS, Radix UI, shadcn/ui

Turborepo Nextjs
by nass59
TurboRepo with NextJS | Storybook

Shadcn Country Dropdown
by uixmat
ISO compliant country dropdown and phone input components using shadcn/ui

Shadxn
by anis-marrouchi
A CLI for adding components (extended) to your project.

Armandsalle Personal Site
by armandsalle
My personal website built with Next.js, Tailwind CSS, and TypeScript.

Nativecn
by unisol1020
Universal shadcn/ui for React Native

Next Portfolio
by sanidhyy
Modern & Minimalist Next.js Portfolio.

Shadboard
by qualiora
Shadboard is an open-source admin dashboard template built with Next.js 15 and Shadcn/ui components for scalable, user-friendly web apps. It's free for the community to use, learn from, and contribute to.

The complete Next.js boilerplate for building profitable SaaS, packed with AI, auth, payments, i18n, newsletter, dashboard, blog, docs, blocks, themes, SEO and more.

Shadcn Charts
by shadcn-ui
Shadcn UI official chart library built with Recharts. Copy / Paste component library.
